I recently created a new homepage image and noticed the page was loading incredibly slowly. I started digging into the SEO behind webpage images as well as digging into word press in particular and the DIVI theme. A couple of things became readily apparent.
- I had been playing around with some of the animations built in with DIVI. This was a large factor in the slow speed.
- I had recently gotten a better phone that was taking higher quality pictures, and I was creating content for 4k resolutions.
After digging around for recommendations on best picture format for web use, this is what I discovered.
- JPEG at 85% quality is a good standard for most uses.
- It’s substantially smaller without much quality loss than other options.
- The page loads were exponentially faster.

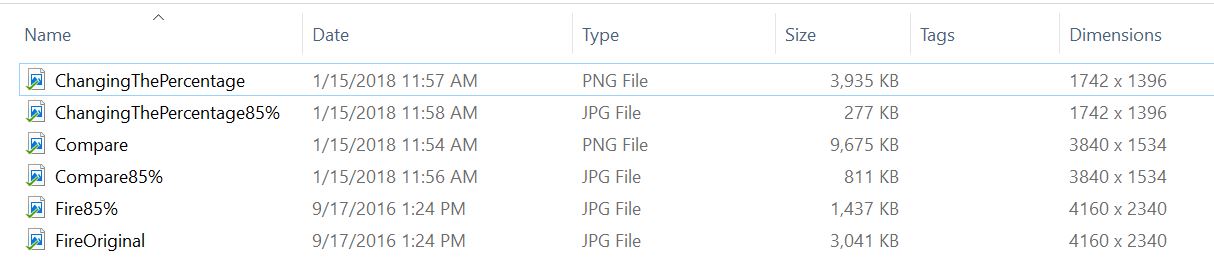
So in the side by side comparison could you tell the difference between the two photos? One is half the size of the other. In fact, I grabbed a comparison of several photos with their dimensions listed to show just how big a difference it can make.